Group Project Spebcificationand Database:W Computing (2207_7207 Combined)
Web项目代写 Test to ensure all parts of your website are working as expected now that they are being served by the Express server.
Contents
Aims
Project Summary
Part 0 Forming a Group
Part 1 – Designing your website
Part 2 – Building your website
Part 3 – Planning your Routes and Database
Milestone 1 Submission:
Part 4 – Clientserver integration
Part 5 – Database Integration
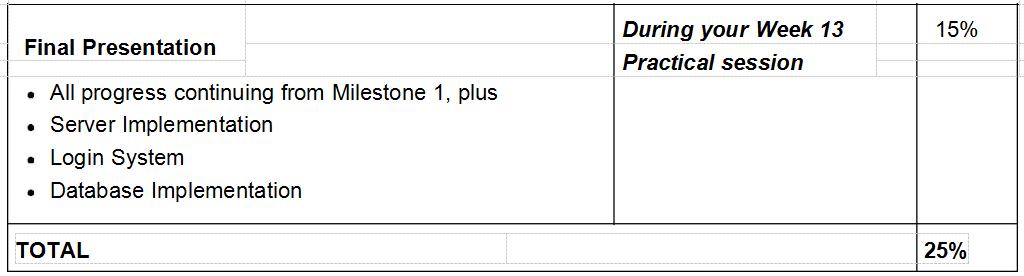
Final Presentation
Peer Review & Individual Performance
References needed
Aims Web项目代写
1.Understand principles of designing user friendly websites.
2.Write standards compliant websites in HTML & CSS.
3.Develop dynamic, clientside web content using Javascript.
4.Understand the interactions between the clientside and serverside components of web applications.
5.Design and build AJAX calls to a server and handle responses.
6.Use third party APIs in web applications.
7.Use ER Modeling to design a database structure.
8.Understand the role of databases in web applications.
9.Plan & integrate a database into a web application.
10.Understand and mitigate security issues faced by web applications.
Project Summary Web项目代写
Descripon
Your group assignment for the Semester is to design and develop an restaurant booking web application that allows users to book tables at restaurants, and restaurants to manage their bookings.
- Users should be able to sign up and log in to make or manage table bookings and manage their information.
- Restaurants should be able to sign up and log in to manage their profile, number of tables available, and individual bookings.
- Users should be able to search for restaurants using appropriate criteria.
- Users should be able to leave a review after their booking.
- Users should be able to choose to link a social media/email/other account, allowing login via that platform, to make logging in easier.
One of the following special features should also be present:
- Find something nearby; Using the user’s location and preferences, choose and book a suitable nearby restaurant on the user’s behalf.
- Calendar Reminder; Users can have their bookings automatically added to their Google Calendar when making a booking, and removed if cancelling.
Group Requirement Web项目代写
- This assignment must be worked on in groups of 4.
- You should form a group prior to your next workshop in week 7.
- Your group must either:
All be enrolled in the same Practical session (different from your workshop sessions) as you will have a final presentation as a group in the practical session, OR Meet the requirements for an exemption (see Forming a Group)
- If you are not already part of a group, post in the MyUni Discussions page for your specific practical session (https://myuni.adelaide.edu.au/groups/) to find other group members. If you are
- unable to form a group by the end of week 7, contact the lecturers.
- Once you have a group, complete the Group Assignment Group Selection Survey (https://myuni.adelaide.edu.au/courses/45380/quizzes/50210) .
Individual Performance
We know that group projects can sometimes be challenging, especially if everyone isn’t pulling their weight, so your final mark will be scaled (up or down) based on peer review of your performance by your team members. In addition, marking staff may apply additional scaling if there is not sufficient evidence that you have made a reasonable contribution to the project.
Submission Web项目代写
This is a big project and can’t be completed at the last minute so to keep you on track we’ve broken the assignment into parts. You will be submitting these across 2 milestones; one at the end of week 9, and the other at your Final Presentation during your enrolled practical session in week 13. Be aware that there are no extensions on the Final presentation.
Assessment
This project is worth a total of 25% of your final course grade and is NOT a hurdle requirement.
Detailed marking rubrics will be available on the MyUni submission page for each part.
| Milestone | Due | Weight | |
| Milestone 1 | 11:59 pm | 10% | |
| Friday Week 9 | |||
| Site Design | |||
| Feature plan | |||
| Basic Implementation | |||
| Data Plan | |||
| ER model | |||
Workshop Sessions
Workshop sessions (weeks 3, 5, 7, 9, and 11) are a great opportunity to ask questions and get feedback from the lecturers and tutors before the submission deadline.
We recommend using this time to liase with your group members to get collaborative work done. You are welcome to attend sessions that you are not enrolled in as needed to complete group work.
Part 0 – Forming a group Web项目代写
This project is completed in groups of 4 and will be presented during your enrolled practical session in Week 13, so you will need to find 3 other group members also enrolled in the same practical session as you.
- Find 3 other group members enrolled in the same practical session as you.
If you are not sure how to find other group members in your practical session, post in the MyUni Discussions page for your specific practical session (https://myuni.adelaide.edu.au/groups/) .
If you already have a group with members not in the same practical session or are unable to find other people in your practical session, you may still form a group as long as all group members together are able to attend at least 2 of the scheduled practical sessions.
Once all groups have been formed, we will notify your group which of those sessions your group will attend.
- Once you have your group, each member should fill out the Group Assignment Group Selection Survey (https://myuni.adelaide.edu.au/courses/45380/quizzes/50210) .
Part 1 – Designing your website
Think about and explore web pages. What might a restaurant booking website look like? What information might users be required to supply? How will they log in? How will the search work? What about the map? How should restaurants manage their information? You are encouraged to think about additional features for this application; we have outlined the minimum.
- Research existing websites to get ideas for your web application. Web项目代写
Record any pages you find that are good examples of what your site could look like. What parts work well. What parts don’t work well?
Also record any examples you find of features you might want to include in your site.
Once you decide what a user will be able to do, then you need to think about how they will do each task and how you will make those tasks visible on your site – keeping in mind the articles and lectures on design and usability.
- Draw (don’t code) what your site will look like.
It should be obvious from the drawing what each part of the site does.
Be sure to include any dimensions – if the window is resized, how do elements change?
How might the site look on a phone vs desktop?
-
Your website will need to have the following features:
Users should be able to sign up and log in to make or manage table bookings and manage their information.
Restaurants should be able to sign up and log in to manage their profile, number of tables available, and individual bookings.
Users should be able to search for restaurants using appropriate criteria.
Users should be able to leave a review after their booking.
Users should be able to choose to link a social media/email/other account, allowing login via that platform, to make logging in easier.
- Plus one of the following special features should also be present:
Find something nearby; Using the user’s location and preferences, choose and book a suitable nearby restaurant on the user’s behalf.
Calendar Reminder; Users can have their bookings automatically added to their Google Calendar when making a booking, and removed if cancelling.
-
Thinking about the above features, describe how each of these features of your site will function, plus any others that you might like to have.
What can the user do on each page?
What happens when a user performs one of these interactions? Web项目代写
If a change occurs to the page/site following an interaction, clarify what that will be and draw if necessary.
Once you have a basic design, you now need to review and tweak it for usability and accessibility.
- Review your design.
How does it minimise kinematic and cognitive load?
Does it meet the standards & heuristics referenced in lectures and on MyUni?
- Have another group review your website design and perform basic usability testing.
Which parts of your site were clear. Which weren’t?
Record the feedback from the other group and any findings.
- Record any updates to your design made as a result of the above testing and review.
As you learn more about implementing web applications throughout this course, your design will likely change; that’s okay, but be sure that as those changes creep in, you continue to review your site for usability and accessibility. We will be assessing you for this in your final presentation.
Your week 7 tutorial time is a great opportunity to ask questions, get feedback, and compare your design with another group before the deadline.

Part 2 – Building your website Web项目代写
Now that you have a solid design, it’s time to start coding it! You should now have a firm grasp on these languages and be able to implement ALL of the static elements of your website.
- Use HTML and CSS to implement all of the pages in your site.
- Follow best practices as outlined in lectures and exercises.
Ensure CSS is used appropriately to provide a consistent and maintainable style across all your pages.
Ensure your implementation passes validation.
As you build your website, begin to add interactive features using JavaScript and Vue.
- Use JavaScript and Vue to further build your design.
- Start to add clientside code for users to book a restaurant table & manage a booking
Bookings made should be able to be reviewed and modified after a user has made them, however it is not expected that those bookings are saved between uses of the site.
- Follow best practices as outlined in lectures and exercises.
Ensure JavaScript is used appropriately to provide a consistent and maintainable code across all relevant pages.
Ensure your implementation still passes validation after modifications.
Ensure your JavaScript and Vue passes linting.
Do not worry about making user interactions persistent (i.e. user changes remain after a refresh) at this stage, but do begin to think and make notes about which interactions will need server resources.
Part 3 – Planning your Routes and Database
Now that you have a solid design and basic client side implementation, you can start thinking about the content that your web application will be dealing with, and how.
- For each of the features in your website, create a data plan that lists the different pieces of content/information that your web application will be dealing with & determine where it should be stored, what format, and where it should be processed.
Where does the information come from?
What form should it take?
If the information is on the server, what will the client need to send to retrieve that data?
If the information is on the client, how will it be sent to the server? Web项目代写
Does all information need to be stored on the server?
What processing needs to be done to make the data useful?
Once you have an idea of the different pieces of data that you’ll need to be working with, you can start thinking about how you’ll store that data on your server.
- Using the methods outlined in lectures and pracs, create an EntityRelationship diagram for your web application’s data.
As you build your website, begin to add interactive features using JavaScript and Vue.
- Use JavaScript and Vue to further build your design.
- Start to add clientside code for users to book a restaurant table & manage a booking
Bookings made should be able to be reviewed and modified after a user has made them, however it is not expected that those bookings are saved between uses of the site.
- Follow best practices as outlined in lectures and exercises.
Ensure JavaScript is used appropriately to provide a consistent and maintainable code across all relevant pages.
Ensure your implementation still passes validation after modifications.
Ensure your JavaScript and Vue passes linting.
Milestone 1 Submission: Web项目代写
Submit all work done so far from Parts 03 to the MyUni Group Milestone Submission page before the deadline, 11:59pm Friday Week 9. This should include:
- Your research, design, feedback, review and changes from Part 1
- Your basic client side implementation from Part 2
- Your data plan and ER model from Part 3
Submit your group’s work as a single ZIP file;
- Be sure to include all your work in the ZIP file.
- If you have your files organised in folders/directories, be sure to keep this structure when adding them to your ZIP file.
- Do not include your node_modules folder in your submission, but do ensure you include any other server files.
- Unzip and test your site on a Lab PC with npm install then npm start before submitting to make sure nothing is missing/everything works as expected. It is your responsibility to ensure that your code works in the environment it will be marked in before submission.
This submission is worth 10% of your final course grade
- A detailed mark rubric will be available on the submission page closer to the deadline.
- Your mark will be available in the MyUni gradebook within 2 weeks of the deadline unless otherwise noted.
- Late submission penalties apply! (see course outline)
Part 4 – Client server integra on
Further develop and implement your design.
- Follow best practices as outlined in lectures and exercises.
Ensure modifications don’t affect validation of your site.
It’s time to set up the server so your website can be accessed on other computers!
- Following the lecture notes and documentation on MyUni, set up an Express server and migrate your website to it.
- Test to ensure all parts of your website are working as expected now that they are being served by the Express server.
You’re now ready to start handling data on the server. Web项目代写
- Using a combination of GET/POST methods and AJAX, modify your website and server to implement the calls needed to handle the content/information for each of your features as identified in your data plan from Part 3.
Referring to the appropriate client APIs and documentation, implement your chosen special feature:
-
Find something nearby;
Use the Google Maps API to allow users to find nearby restaurants and display them on a map. Add a feature that uses the user’s location and preferences to choose and book a suitable nearby restaurant on the user’s behalf.
~OR~
- Calendar Reminder;
Use the Google Calendar API to allow users to have their bookings automatically added to their Google Calendar when making a booking
If a user cancels or changes their booking, the corresponding Google Calendar event should be removed or updated as appropriate.
Improve your login system to allow users to link a social media/email/service with OpenID.
- Integrate OpenID into your web application’s login system.
Ensure OpenID authentication is correctly
You can use any identity provider or any combination of providers.
The main functionality of your web application should now be almost complete.
Continue to build your web application to allow users to make and manage bookings, even following a page refresh.
Add the ability for Restaurants to manage tables/capacity and restaurant information, and for users to add reviews if you haven’t already done so.
Part 5 – Database Integraon
Now that you’ve designed your database, you can set it up and begin writing queries.
- Convert your ER diagram into a text SQL Schema.
- Setup your SQL database and tables.
- Write down the queries needed to store and retrieve data in your database.
Once your database has been built, and queries written, you can now integrate it with your web application. Web项目代写
- Integrate your database and web application.
- Follow best practices as outlined in lectures and exercises.
Ensure SQL statements follow the recommended style.
Ensure your implementation is safe against SQL injection.
Final Presentaon Web项目代写
To prepare for your final presentation:
- Review this document
- Make sure all main dotpoints are covered
The deadline for this assignment is the end of your scheduled practical.
Submit your work in a ZIP file to the link on MyUni in the same way as for Milestone 1.
You will be presenting your work with your group for review by the teaching team during your scheduled Practical.
- You are not expected to prepare a formal presentation, but are showcasing your work.
- Be sure to have your site ready and loaded on a laptop or Lab PC.
- We will look at your work, ask questions & assign a partial mark. Once this is complete we will review your online submission and finalise the mark.
This submission is worth 15% of your final course grade
- A detailed mark rubric will be availabel on the submission page closer to the deadline.
- Your mark will be available in the MyUni gradebook within 2 weeks of your session unless otherwise noted.
- Late submissions will NOT be accepted.
Peer Review & Individual Performance Web项目代写
Following your final submission, you will need to complete a peerreview survey
- The survey will ask you to rate the contribution of each of your group members to the overall project, as well as any notable contributions by group members, and what part(s) you contributed most toward.
- This rating will be averaged out for each group member, and if their contribution is significantly higher or lower than expected, that group member’s final grade for the project will be scaled accordingly by up to 40%.
In addition to scaling applied by peer review, markers may, at their discretion, and with the approval of the coursecoordinator, apply further scaling if there is evidence to show that a group member’s contribution was significantly below what is reasonably expected for the mark attained.
References needed
- Notes from lectures.
- Notes and code from practical exercises
- Resources linked on MyUni
更多代写:spss代写 gre代考 英国bio代写 悉尼essay代写 毕业论文代写价格 代写一份作业多少钱