CIS102W Assignment -5
网页制作代写 Note: 50 % of the grade will be added to Midterm.Part1: Point : 25Make a simple web page, about anything you’d like.Use CSS to style it and ···
Instructions: 网页制作代写
Note: 50 % of the grade will be added to Midterm.
Part1: Point : 25
Make a simple web page, about anything you’d like.
- Use CSS to style it and JavaScript to add a little interactivity.
- At a minimum, please use the IMG, SECTION, DIV, VIDEO, and BUTTON HTML5 tags, FORM, and the color, background-color, font, and different CSS styles.
- I have placed few styles in blackboard. Under Documents -> Code -> CSS Style Example Files.
- The page can be simple and does not need to be complicated to get full marks. However, it is important to create the HTML and CSS, JavaScript files separately and connect them. And make sure it’s done by yourself, and not to paste in code from the internet or from another people’s work.
Part2: Points 25 网页制作代写
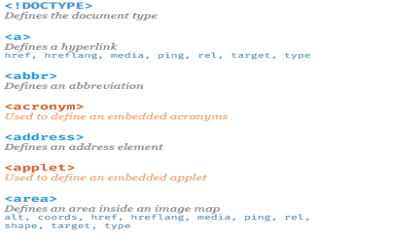
- Create a cheat sheet webpage name it, if you can create a logo, you can add search bar etc.. for all the HTML Tags. You must include all the HTML. And HTML5 tags which we have learned in the class, give a short description, parameters it takes. What each parameter is used for, use different font colors, sizes, make as beautiful as you can and give examples.
- And make sure it’s done by yourself, and not to paste in code from the internet or from another people’s work.
- Example: You can add your creativity and design the webpage more user friendly

What to Submit and Where to Submit:
All the files (HTML, CSS, JavaScript) to be placed in GitHub and submit the link in black board -> Assignments -> Homework -> Assignment 5
Reference: 网页制作代写
https://www.sololearn.com/
For questions about HTML, CSS, and JavaScript syntax, I recommend Mozilla’s Developer Network site at developer.mozilla.org Microsoft’s MSDN and the W3Schools site are excellent sites too.
For HTML: https://developer.mozilla.org/en-US/docs/Web/HTML
For CSS: https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
For HTML5 : https://www.w3schools.com/html/html5_new_elements.asp
You can also view short videos, then view more detailed overviews, then check reference sites as needed. These videos by Jake Wright are each 12 minutes in length, and are excellent.
HTML: https://www.youtube.com/watch?v=bWPMSSsVdPk HTML
part 2: https://www.youtube.com/watch?v=KJ13lX20FqU
CSS: https://www.youtube.com/watch?v=0afZj1G0BIE
更多其他:代写作业 数学代写 物理代写 生物学代写 程序编程代写 代写程序